
photoshop教程
photoshop首先,點(diǎn)擊桌面上的教程PS雙擊打開軟件。
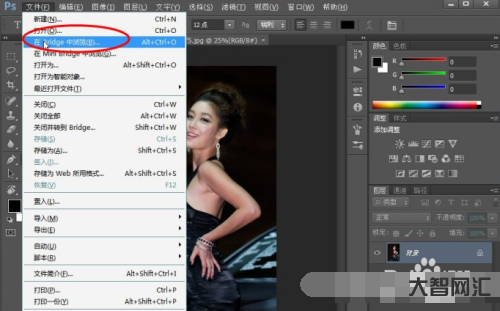
然后,進(jìn)入PS主界面,如圖所示。
然后,單擊界面上方文件選項(xiàng)中的新建設(shè),即可新建畫布。下面,詳細(xì)介紹畫布的設(shè)置。
畫布新建后,可以設(shè)置畫布的大小和像素。
同時,界面下方的分辨率可以自行調(diào)整,通常可以選擇72。
對于顏色模式,一般選擇RGB顏色。photoshop cs6教程。
白色或透明通常用于最終背景。
photoshop的功能photoshop圖文排版。
PhotoShop是專門用于圖像處理的軟件。它可以修改圖像,編輯圖形,處理圖像的顏色,以及繪圖和輸出。
如果與其他工具或軟件一起使用,還可以進(jìn)行高質(zhì)量的廣告設(shè)計、藝術(shù)創(chuàng)意和三維動畫制作。
ps如何排版圖文教程
有了路徑工具,文本排版更加靈活。我們可以把文本做成任何我們想要的圖案。例如,在教程中,我們可以將文本放入封閉的路徑中,制作物理圖形,或者根據(jù)曲線路徑排版制作可愛的文本曲線。更困難的是通過路徑組合制作創(chuàng)造性的文本圖案。我相信在學(xué)習(xí)了這個教程之后,你可以用你的創(chuàng)造力制作更多的創(chuàng)造性圖形。

最終效果photoshop教程。
1、新建一個圖像(可自設(shè)尺寸),然后選擇自定形狀工具。
請注意,繪圖方法應(yīng)為**種(形狀層),如下圖所示的紅色箭頭。然后在形狀列表中選擇心形(如果不在列表中,則可以恢復(fù)默認(rèn)形狀),如下圖所示的綠色箭頭。風(fēng)格選擇為無風(fēng)格。此外,還可以選擇一種顏色。
然后在圖像中畫一個心形(可以在繪制過程中按住SHIFT鍵保持長寬比),這實(shí)際上是建立一個帶矢量蒙版的色彩填充層。如下左圖所示,圖層調(diào)板中顯示的是色彩填充層。雙擊縮略圖可以改變填充的顏色,而圖層縮略圖右側(cè)有一個蒙版縮略圖(下圖左側(cè)藍(lán)色箭頭),即矢量蒙版縮略圖,以灰色表示隱藏區(qū)域。今后我們將學(xué)習(xí)矢量蒙版。photoshop照片排版教程。
下一步前,點(diǎn)擊路徑蒙版縮略圖,確保路徑蒙版中的路徑處于顯示狀態(tài)。您可以看到圖像中的心形有一個外框,圖層調(diào)整板中的路徑蒙版縮略圖周圍有一個細(xì)線框,如下右圖所示。Photoshop安裝教程。
3、現(xiàn)在選擇文本工具,并將其停留在心形路徑上。鼠標(biāo)的光標(biāo)會根據(jù)停留位置的不同而有不同的變化。當(dāng)停留在路徑線上時,它顯示為,當(dāng)停留在圖形中時,它顯示為。請注意兩者之間的區(qū)別。前者表示沿路徑排列文本,后者表示在封閉區(qū)域排列文本完全不同。
現(xiàn)在我們先把文字工具留在心形內(nèi)(光標(biāo)為),然后單擊,出現(xiàn)文字輸入光標(biāo),輸入一些文字。如“LOVE(注意每個字母后面都有空間,原因稍后再說)。選擇英文字體(例如Tohoma),選擇較小的字號(如6px),復(fù)制粘貼幾次,使其充滿整個圖形(超過也沒關(guān)系),效果如下左圖所示。此時,我們可以看到文本在圖形中的排列是不對稱的,然后在段落調(diào)整板中設(shè)置中間,并適當(dāng)設(shè)置左向和右向的值(如5)px),看起來更舒服。一般來說,在封閉圖形中排版文本時,應(yīng)進(jìn)行這些設(shè)置,以達(dá)到更好的視覺效果。如下右圖。
5.現(xiàn)在隱藏心形色彩填充層(甚至可以刪除)。我們可以看到,文本周圍仍然保留著與原始心形路徑相同的封閉路徑。如下左圖所示。可以理解,雖然文本層的排版路徑來自另一層中的矢量路徑,但在完成后,它還克隆了相同的路徑并保留。
我們可以修改這條克隆和保留的路徑,以改變文本的布局。方法是使用直接選擇工具〖A/SHIFT_A〗,點(diǎn)擊文字層路徑上的許多小方塊(不是早期的填充層,此時應(yīng)隱藏填充層)。如下中圖。通過直接選擇工具將方塊略微移動到左上角的藍(lán)色箭頭,可以看到效果。我們將來會學(xué)習(xí)關(guān)于路徑的知識,然后我們可以做越來越復(fù)雜的修改,現(xiàn)在我們首先記住路徑可以修改。
正如我們前面提到的,在每個英文字母后面添加空間是為了讓單個字母移動到下一行,如果使用整個英文單詞LOVE,在換行結(jié)束時,整個單詞會被移到下一行,因?yàn)橐3滞暾浴_@種效果看起來很僵硬(有些人會喜歡這種效果),如下圖所示。在未來的實(shí)際應(yīng)用中,您可以參考這種加空間的方法。如果您認(rèn)為空間擴(kuò)大了字母間距,您可以通過在字符調(diào)整板中設(shè)置間距作為負(fù)值來彌補(bǔ)。photoshop如何合并圖層。
6.現(xiàn)在隱藏已完成的文字層。并單擊色彩填充層的矢量蒙版,使其路徑顯示,即使填充層本身處于隱藏狀態(tài)。如下左圖。將文本工具停留在路徑線上,注意光標(biāo)指示,單擊左圖1處的一般位置,即文本輸入光標(biāo)。將字號改為,段落對齊為左,然后輸入Sheoncewasatrueloveofmine這樣就可以形成沿路徑排列的文字效果,類似于下右圖。注意在文本的起點(diǎn)有一個小圓圈標(biāo)記。
對于已完成的路徑到文字,也可以改變路徑的位置。方法是使用路徑選擇工具〖A/SHIFT_A〗,注意它類似于直接選擇工具,但前者是黑色箭頭,后者是白色箭頭。將路徑選擇工具移動到剛才的小圓圈標(biāo)記左右。光標(biāo)和光標(biāo)會根據(jù)不同的位置出現(xiàn),分別表示文本的起點(diǎn)和終點(diǎn),所以我們稱之為起點(diǎn)光標(biāo)和終點(diǎn)光標(biāo)。現(xiàn)在將文本的起點(diǎn)和終點(diǎn)移動到左圖大致如下的位置,紅色箭頭為起點(diǎn),綠色箭頭為終點(diǎn)。此時,您可以在路徑上查看重疊的文本起點(diǎn)和終點(diǎn)標(biāo)志。
7.如果兩者之間的距離不足以完全顯示文本,則終點(diǎn)標(biāo)記將變?yōu)椋硎静糠治谋疚达@示。正如我們之前學(xué)到的框文本中的標(biāo)記一樣,當(dāng)文本沒有完全顯示時,如下圖所示。
如果將起點(diǎn)或終點(diǎn)標(biāo)記拖動到路徑的另一側(cè),則將更改文本的顯示位置,并更改起點(diǎn)和終點(diǎn)。如下右圖所示,將起點(diǎn)拖動到右下角,文本從路徑內(nèi)側(cè)移動到路徑外側(cè)(內(nèi)外僅相對不嚴(yán)格)。
8、路徑文本的一個特點(diǎn)是以路徑為基線,如上右圖所示,無論內(nèi)外,文本底部始終以路徑為準(zhǔn),假設(shè)我們需要將文本排列在比現(xiàn)有心形路徑更大(或更小)的心形路徑上,是否需要繪制更大(或更小)的心形路徑?沒有必要這樣做。只需在字符調(diào)整板中更改垂直偏移值即可達(dá)到效果。如下左圖所示,將現(xiàn)有路徑復(fù)制到文本層,然后將垂直偏移值依次更改為和-。需要注意的是,在更改該值后,可能會導(dǎo)致路徑曲線上的文本間距不同。另外,回車換行也可以達(dá)到目的。
9.現(xiàn)在可以嘗試在原有的心形路徑上排列多個文字層,調(diào)整顏色、字號、字體、垂直偏移等選項(xiàng),形成分散的效果,如下左圖所示。
10.一般來說,我想Photoshop在中間畫虛線和點(diǎn)線比較麻煩,但是我們可以通過路徑到文字來實(shí)現(xiàn)。分別有幾個字符-和字符.沿路徑排列,形成虛線和點(diǎn)線。其他字符也可以綜合使用,如下右圖所示。虛線的形式可以通過字符調(diào)整板來控制,字體大小可以控制,字符間距可以控制虛線間隙的大小。photoshop怎么摳圖。








