
圖層混亂不清?別擔(dān)心!形狀圖層的使用很容易在兩小時(shí)內(nèi)完成
剛開(kāi)始學(xué)AE的小伙伴,可能會(huì)遇到各種各樣的圖層,讓人傻傻的分不清,仿佛回到了多年前學(xué)PS的時(shí)代。
形狀圖層(ShapeLayer)它是UI設(shè)計(jì)師最需要掌握和最實(shí)用的圖層類型,可以滿足一般矢量圖形從創(chuàng)建到設(shè)置動(dòng)畫(huà)的大部分需求。
AE圖層界面
與大多數(shù)圖層類型相同,Shapelayer圖層具有AnchorPoint(中心點(diǎn))、Position(移動(dòng))、Rotation(旋轉(zhuǎn))、Scale(縮放)和Opacity(不透明度)等基本屬性,動(dòng)畫(huà)可以設(shè)置上述任何屬性。
但在真正理解了形狀圖層的原理后,操作起來(lái)非常簡(jiǎn)單,下面就讓我們來(lái)學(xué)習(xí)一下形狀圖層的應(yīng)用方法。
如何創(chuàng)建Shapelayer?
這里介紹四種創(chuàng)建Shapelayer的常用方法。
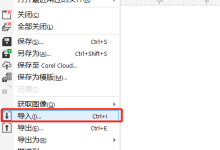
第一種方法:打開(kāi)Aftereffects,在頂部菜單欄中執(zhí)行“Layer”(圖層)>”New”(新建)>”ShapeLayer命令(形狀層)完成創(chuàng)建,如圖所示。
執(zhí)行“Layer”>“New”>“ShapeLayer”命令
第二種方法:用鼠標(biāo)右擊Afterefects編輯區(qū)域的空白區(qū)域,激活彈出窗口,執(zhí)行“New”(新建)>”ShapeLayer命令(形狀層)完成創(chuàng)建,如圖所示。
執(zhí)行“New”>“ShapeLayer”命令
第三種方法:使用“鋼筆工具”勾勒出任何路徑,不選擇任何圖層,就會(huì)自動(dòng)生成shapelayer圖層。
TIPS:在這種操作中,如果在使用“鋼筆工具”勾勒路徑之前選擇一個(gè)圖層,Aftereffects將默認(rèn)在選定的圖層中創(chuàng)建Mask蒙版圖層。請(qǐng)注意。
第四種方法:使用“幾何圖形工具”繪制基本幾何圖形,未選擇任何圖層,將自動(dòng)生成Shapelayer圖層,如圖所示。
Shapelayer圖層
TIPS:Shapelayer下可連續(xù)創(chuàng)建多個(gè)路徑圖形,基本圖形和鋼筆路徑圖形均可。
使用Contents屬性
在創(chuàng)建Shapelayer圖層后,激活圖層的下拉箭頭,會(huì)看到一個(gè)關(guān)于“Contents“(內(nèi)容)字符,在字符右側(cè)會(huì)看到Add(增加)擴(kuò)展箭頭,這是Contents屬性命令的隱藏面板。單擊箭頭后的效果如圖所示。
Shapelayer圖層的下拉選項(xiàng)
1.如何在蒙版中添加Contents屬性?
單擊Contents字符右側(cè)的Add(增加)擴(kuò)展箭頭,在下拉菜單中選擇“Rectangle“(矩形)選項(xiàng),然后單擊“完成添加”選項(xiàng)。添加后,該屬性將顯示在Contents中,如圖所示。
添加“Rectangle”屬性
2.Contents屬性堆棧
對(duì)于contents屬性來(lái)說(shuō),如果單獨(dú)使用,只能算是一些單獨(dú)的小命令,也就不足為奇了。但是,如果你使用多個(gè)屬性,你會(huì)發(fā)現(xiàn)很多效果實(shí)際上可以多樣化,這就是shapelayer的魅力所在,如圖所示。
Contents屬性堆棧
接下來(lái)給大家講解一下多個(gè)Contents屬性疊加堆棧的使用方法。
(1)圖形創(chuàng)建小組
首先,創(chuàng)建一個(gè)空白的Shapelayer圖層,然后利用Contents屬性中的Rectangle(矩形)功能創(chuàng)建一個(gè)沒(méi)有任何顏色填充的矩形。
Rectangle(矩形)功能
然后使用Ellipse(橢圓形)、Polystar(星形)和Path(用鋼筆自定義繪制)屬性功能分別繪制圓形、星形和自定義圖形,從而與上一步繪制的矩形形成整個(gè)Contents屬性的圖形團(tuán)隊(duì),如圖所示。
創(chuàng)建Contents屬性的圖形團(tuán)隊(duì)
最后,介紹其他圖形路徑命令:
Rectangle:矩形。
Size:矩形尺寸。
Position:矩形位移。
Roundness:矩形圓角。
Ellipse:橢圓形。
Size:橢圓尺寸。
Position:橢圓位移。
Polystar:星形。
Type:星形(Star/Polygon是可選的具體星形類型)。
Points:星形頂點(diǎn)數(shù)。
Position:星形位移參數(shù)。
Rotation:星形旋轉(zhuǎn)參數(shù)。
OuterRadius:星形外部半徑。
InnerRadius:星形內(nèi)部半徑。
InnerRoundness:圓角在星形內(nèi)部。
OuterRoundness:圓角在星形外。
Path:路徑(自定義創(chuàng)建的路徑錨點(diǎn)將在單擊后選擇)。
(2)填充上色隊(duì)
當(dāng)我們根據(jù)需要?jiǎng)?chuàng)建所需的圖形路徑時(shí),我們需要填充和著色圖形。這里將介紹Contents屬性下的填充著色團(tuán)隊(duì)。在具體的UI動(dòng)態(tài)生產(chǎn)中,您可以根據(jù)實(shí)際需要使用不同的命令來(lái)填充您想要的顏色或邊緣。
在實(shí)際操作中,我們經(jīng)常使用Fill(純色填充)、Stroke(描邊)、GradientFill(漸變填充)和GradientStroke(漸變描邊)這些填充著色命令,這里依次展示效果,如圖所示。
填充上色隊(duì)
問(wèn)答:關(guān)于Composite合成選項(xiàng)
有兩個(gè)參數(shù)可供選擇,AbovePreviousinSameGroup(同組內(nèi)前顯示)和BelowPreviousinSameGroup(同組內(nèi)后顯示)主要用于判斷兩個(gè)或兩個(gè)以上填充屬性使用時(shí)填充屬性之間的前后顯示關(guān)系。
讓我們舉個(gè)例子。
圖中的四個(gè)圖形被賦予了紅色Fill(純色填充)和GradientStroke(漸變描邊)效果,因?yàn)镚radientStroke(漸變描邊)是“AbovePreviousinSameGroup(同組內(nèi)前層顯示)”命令,F(xiàn)ill(純色填充)的選擇是“BelowPreviousinSameGroup命令(顯示在同一組的后層),所以在圖中可以看到填充的關(guān)系是“漸變描邊”顯示在“純色填充”的前面,描邊覆蓋了紅色填充的效果。
“漸變描邊”顯示在“純色填充”前
接下來(lái),將上述命令屬性反過(guò)來(lái)進(jìn)行選擇,即將紅色Fill(純色填充)調(diào)整到前層顯示,GradientStroke調(diào)整到后層顯示時(shí),圖形效果會(huì)有明顯的差異,如圖所示。
“漸變描邊”顯示在“純色填充”后面
以下是對(duì)其他填充上色命令的介紹:
Stroke(描述)參數(shù)介紹
Composite:合成選項(xiàng)。
Color:顏色選擇器。
Opacity:不透明度。
StrokeWidth:描邊寬度。
LineCap:線帽(此操作必須在激活下面的Dashes選項(xiàng)時(shí)才能看到)。
LineJoin:線段類型(圓角/導(dǎo)角/尖角)。
MiterLimit:角限制設(shè)置。
Dashes:調(diào)整描邊的虛線效果(包括段數(shù)/位移)。
GradientFill(漸變填充)參數(shù)介紹
FillRule/Even-odd:奇偶規(guī)則。
non-zerowindingrule:非零環(huán)繞規(guī)則。
Composite:合成選項(xiàng)。
Type:漸變模式(線性漸變/環(huán)形漸變)。
StartPoint:漸變開(kāi)始位置。
EndPoint:漸變結(jié)束的位置。
Color:顏色選擇器。
Opacity:不透明度。
GradientStroke(漸變描述)參數(shù)介紹
Composite:合成選項(xiàng)。
Type:漸變模式(包括線性漸變/環(huán)形漸變)。
StartPoint:漸變開(kāi)始位置。
EndPoint:漸變結(jié)束的位置。
Color:顏色選擇器。
Opacity:不透明度。
StrokeWidth:描邊寬度。
LineCap:線帽(這種效果只有在激活下面的Dashes選項(xiàng)時(shí)才能看到)。
LineJoin:線段類型(圓角/導(dǎo)角/尖角)。
MiterLimit:角限制設(shè)置。
Dashes:調(diào)整描邊的虛線效果(包括段數(shù)和位移)。
(3)路徑效果小組
當(dāng)根據(jù)需要?jiǎng)?chuàng)建所需的圖形路徑并填充適當(dāng)?shù)念伾瓦吘墪r(shí),下一步將為這些圖形添加動(dòng)態(tài)效果。這里將使用具有Contents屬性的“路徑效應(yīng)團(tuán)隊(duì)”。在這個(gè)團(tuán)隊(duì)中,有各種各樣的動(dòng)態(tài)效果可供設(shè)置,下面將逐一介紹。
MergePath(路徑融合):該命令類似于路徑的布爾運(yùn)算,其主要功能是交叉并集Shapelayer下的幾個(gè)圖形,如圖所示。
MergePath(路徑融合)
TIPS:與布爾運(yùn)算命令不同,布爾運(yùn)算是針對(duì)Mask圖層的,而MergePath命令是針對(duì)Shapelayer圖層的。
OffsetPath(路徑偏移):該命令主要負(fù)責(zé)圖形路徑的膨脹或收縮偏移,并調(diào)整圓角,如圖所示。
OffsetPath(路徑偏移)
具體參數(shù)說(shuō)明
Amount:值(正數(shù)為向外膨脹,負(fù)數(shù)為向內(nèi)收縮)。
LineJoin:線段類型(圓角/導(dǎo)角/尖角)。
MiterLimit:角限制設(shè)置。
Pucker/Bloat(褶皺/膨脹):該命令主要用于創(chuàng)建圖形的常規(guī)褶皺和膨脹效果,如圖所示。其中,如果Amount值為正,則中心向外膨脹;如果Amount值為負(fù),則中心向內(nèi)收縮。
Pucker/Bloat(褶皺/膨脹)
Repeater(重復(fù)):該命令主要用于創(chuàng)建圖形的重復(fù)效果,并可以設(shè)置重復(fù)圖形的數(shù)量、旋轉(zhuǎn)和縮放參數(shù)。圖中顯示了使用圓路徑并賦予Repeater屬性的效果。
Repeater(重復(fù))
具體參數(shù)說(shuō)明
Copies:重復(fù)的數(shù)量。
Offset:偏移值。
Composite:合成選項(xiàng)。
Transform:變換參數(shù)。
AnchorPoint:中心點(diǎn)。
Position:位移。
Scale:縮放。
Rotation:旋轉(zhuǎn)。
StartOpacity:開(kāi)始時(shí)的透明參數(shù)。
EndOpacity:透明參數(shù)結(jié)束。
RoundCorners(圓角):該命令主要負(fù)責(zé)創(chuàng)建圖形的圓角效果,如圖所示。其中,Radius(圓角值)值越大,圓角效果越明顯,反之亦然。
RoundCorners(圓角)
TrimPaths(修剪路徑):該命令主要用于創(chuàng)建更常用的路徑運(yùn)動(dòng)效果,如圖所示,ICON動(dòng)態(tài)效果的制作非常實(shí)用。
TrimPaths(修剪路徑)
具體參數(shù)說(shuō)明
Start:路徑開(kāi)始時(shí)的位置。
End:路徑結(jié)束時(shí)的位置。
Offset:偏移值。
TrimMultipleShapes:多圖形修剪時(shí)的參數(shù)設(shè)置。
Individually:獨(dú)立類型(如果在同一Shapelaye層中有多個(gè)路徑,則該命令將使多個(gè)路徑動(dòng)畫(huà)依次完成運(yùn)動(dòng),而不是同時(shí)完成多個(gè)路徑動(dòng)畫(huà))。
Simultaneously:同期類型(與Individually類型相反,如果在同一個(gè)Shapelayer層中選擇此命令,所有路徑動(dòng)畫(huà)都將同時(shí)移動(dòng))。
Twist(扭曲):該命令主要用于創(chuàng)建路徑的扭曲變形效果,如圖所示。
Twist(扭曲)
具體參數(shù)說(shuō)明
Angle:扭曲角度。
Center:扭曲中心位置。
WigglePaths(路徑抖動(dòng)):如圖所示,該命令主要用于創(chuàng)建路徑抖動(dòng)或電波變形的效果。
WigglePaths(路徑抖動(dòng))
具體參數(shù)說(shuō)明
Size:尺寸。
Detail:細(xì)節(jié)參數(shù)。
Points:頂點(diǎn)類型(尖銳/光滑)。
Wiggles/Second:每秒抖動(dòng)的次數(shù)。
Correlation:抖動(dòng)段值。
TemporalPhase:時(shí)間相值。
SpatialPhase:空間相位值。
RandomSeed:隨機(jī)值。
WiggleTransform(路徑變換抖動(dòng)):這個(gè)命令類似于WiglePaths命令。兩者的區(qū)別在于WiglePaths控制單個(gè)路徑的抖動(dòng)效果,路徑本身會(huì)變形。WigleTransform更像是控制Shapelayer圖層的空間抖動(dòng)效果,單個(gè)路徑本身不會(huì)抖動(dòng)變形,如圖所示。
WiggleTransform(路徑變換抖動(dòng))
其具體參數(shù)配置與WiglePaths相同,但在此基礎(chǔ)上增加了AnchorPoint(中心點(diǎn))、Position(位移)、Scale(縮放)和Rotation(旋轉(zhuǎn))等參數(shù)。
ZigZag(路徑波折):該命令主要用于創(chuàng)建類似于均勻峰谷的路徑效果,如圖所示。
ZigZag(路徑波折)
具體參數(shù)說(shuō)明
Size:尺寸。
RidgesPerSegment:突起段數(shù)。
Points:頂點(diǎn)類型(尖銳/光滑)。

圖層混亂不清?別擔(dān)心!形狀圖層的使用很容易在兩小時(shí)內(nèi)完成
剛開(kāi)始學(xué)AE的小伙伴,可能會(huì)遇到各種各樣的圖層,讓人傻傻的分不清,仿佛回到了多年前學(xué)PS的時(shí)代。
形狀圖層(ShapeLayer)它是UI設(shè)計(jì)師最需要掌握和最實(shí)用的圖層類型,可以滿足一般矢量圖形從創(chuàng)建到設(shè)置動(dòng)畫(huà)的大部分需求。
AE圖層界面
與大多數(shù)圖層類型相同,Shapelayer圖層具有AnchorPoint(中心點(diǎn))、Position(移動(dòng))、Rotation(旋轉(zhuǎn))、Scale(縮放)和Opacity(不透明度)等基本屬性,動(dòng)畫(huà)可以設(shè)置上述任何屬性。
但在真正理解了形狀圖層的原理后,操作起來(lái)非常簡(jiǎn)單,下面就讓我們來(lái)學(xué)習(xí)一下形狀圖層的應(yīng)用方法。
如何創(chuàng)建Shapelayer?
這里介紹四種創(chuàng)建Shapelayer的常用方法。
第一種方法:打開(kāi)Aftereffects,在頂部菜單欄中執(zhí)行“Layer”(圖層)>”New”(新建)>”ShapeLayer命令(形狀層)完成創(chuàng)建,如圖所示。
執(zhí)行“Layer”>“New”>“ShapeLayer”命令
第二種方法:用鼠標(biāo)右擊Afterefects編輯區(qū)域的空白區(qū)域,激活彈出窗口,執(zhí)行“New”(新建)>”ShapeLayer命令(形狀層)完成創(chuàng)建,如圖所示。
執(zhí)行“New”>“ShapeLayer”命令
第三種方法:使用“鋼筆工具”勾勒出任何路徑,不選擇任何圖層,就會(huì)自動(dòng)生成shapelayer圖層。
TIPS:在這種操作中,如果在使用“鋼筆工具”勾勒路徑之前選擇一個(gè)圖層,Aftereffects將默認(rèn)在選定的圖層中創(chuàng)建Mask蒙版圖層。請(qǐng)注意。
第四種方法:使用“幾何圖形工具”繪制基本幾何圖形,未選擇任何圖層,將自動(dòng)生成Shapelayer圖層,如圖所示。
Shapelayer圖層
TIPS:Shapelayer下可連續(xù)創(chuàng)建多個(gè)路徑圖形,基本圖形和鋼筆路徑圖形均可。
使用Contents屬性
在創(chuàng)建Shapelayer圖層后,激活圖層的下拉箭頭,會(huì)看到一個(gè)關(guān)于“Contents“(內(nèi)容)字符,在字符右側(cè)會(huì)看到Add(增加)擴(kuò)展箭頭,這是Contents屬性命令的隱藏面板。單擊箭頭后的效果如圖所示。
Shapelayer圖層的下拉選項(xiàng)
1.如何在蒙版中添加Contents屬性?
單擊Contents字符右側(cè)的Add(增加)擴(kuò)展箭頭,在下拉菜單中選擇“Rectangle“(矩形)選項(xiàng),然后單擊“完成添加”選項(xiàng)。添加后,該屬性將顯示在Contents中,如圖所示。
添加“Rectangle”屬性
2.Contents屬性堆棧
對(duì)于contents屬性來(lái)說(shuō),如果單獨(dú)使用,只能算是一些單獨(dú)的小命令,也就不足為奇了。但是,如果你使用多個(gè)屬性,你會(huì)發(fā)現(xiàn)很多效果實(shí)際上可以多樣化,這就是shapelayer的魅力所在,如圖所示。
Contents屬性堆棧
接下來(lái)給大家講解一下多個(gè)Contents屬性疊加堆棧的使用方法。
(1)圖形創(chuàng)建小組
首先,創(chuàng)建一個(gè)空白的Shapelayer圖層,然后利用Contents屬性中的Rectangle(矩形)功能創(chuàng)建一個(gè)沒(méi)有任何顏色填充的矩形。
Rectangle(矩形)功能
然后使用Ellipse(橢圓形)、Polystar(星形)和Path(用鋼筆自定義繪制)屬性功能分別繪制圓形、星形和自定義圖形,從而與上一步繪制的矩形形成整個(gè)Contents屬性的圖形團(tuán)隊(duì),如圖所示。
創(chuàng)建Contents屬性的圖形團(tuán)隊(duì)
最后,介紹其他圖形路徑命令:
Rectangle:矩形。
Size:矩形尺寸。
Position:矩形位移。
Roundness:矩形圓角。
Ellipse:橢圓形。
Size:橢圓尺寸。
Position:橢圓位移。
Polystar:星形。
Type:星形(Star/Polygon是可選的具體星形類型)。
Points:星形頂點(diǎn)數(shù)。
Position:星形位移參數(shù)。
Rotation:星形旋轉(zhuǎn)參數(shù)。
OuterRadius:星形外部半徑。
InnerRadius:星形內(nèi)部半徑。
InnerRoundness:圓角在星形內(nèi)部。
OuterRoundness:圓角在星形外。
Path:路徑(自定義創(chuàng)建的路徑錨點(diǎn)將在單擊后選擇)。
(2)填充上色隊(duì)
當(dāng)我們根據(jù)需要?jiǎng)?chuàng)建所需的圖形路徑時(shí),我們需要填充和著色圖形。這里將介紹Contents屬性下的填充著色團(tuán)隊(duì)。在具體的UI動(dòng)態(tài)生產(chǎn)中,您可以根據(jù)實(shí)際需要使用不同的命令來(lái)填充您想要的顏色或邊緣。
在實(shí)際操作中,我們經(jīng)常使用Fill(純色填充)、Stroke(描邊)、GradientFill(漸變填充)和GradientStroke(漸變描邊)這些填充著色命令,這里依次展示效果,如圖所示。
填充上色隊(duì)
問(wèn)答:關(guān)于Composite合成選項(xiàng)
有兩個(gè)參數(shù)可供選擇,AbovePreviousinSameGroup(同組內(nèi)前顯示)和BelowPreviousinSameGroup(同組內(nèi)后顯示)主要用于判斷兩個(gè)或兩個(gè)以上填充屬性使用時(shí)填充屬性之間的前后顯示關(guān)系。
讓我們舉個(gè)例子。
圖中的四個(gè)圖形被賦予了紅色Fill(純色填充)和GradientStroke(漸變描邊)效果,因?yàn)镚radientStroke(漸變描邊)是“AbovePreviousinSameGroup(同組內(nèi)前層顯示)”命令,F(xiàn)ill(純色填充)的選擇是“BelowPreviousinSameGroup命令(顯示在同一組的后層),所以在圖中可以看到填充的關(guān)系是“漸變描邊”顯示在“純色填充”的前面,描邊覆蓋了紅色填充的效果。
“漸變描邊”顯示在“純色填充”前
接下來(lái),將上述命令屬性反過(guò)來(lái)進(jìn)行選擇,即將紅色Fill(純色填充)調(diào)整到前層顯示,GradientStroke調(diào)整到后層顯示時(shí),圖形效果會(huì)有明顯的差異,如圖所示。
“漸變描邊”顯示在“純色填充”后面
以下是對(duì)其他填充上色命令的介紹:
Stroke(描述)參數(shù)介紹
Composite:合成選項(xiàng)。
Color:顏色選擇器。
Opacity:不透明度。
StrokeWidth:描邊寬度。
LineCap:線帽(此操作必須在激活下面的Dashes選項(xiàng)時(shí)才能看到)。
LineJoin:線段類型(圓角/導(dǎo)角/尖角)。
MiterLimit:角限制設(shè)置。
Dashes:調(diào)整描邊的虛線效果(包括段數(shù)/位移)。
GradientFill(漸變填充)參數(shù)介紹
FillRule/Even-odd:奇偶規(guī)則。
non-zerowindingrule:非零環(huán)繞規(guī)則。
Composite:合成選項(xiàng)。
Type:漸變模式(線性漸變/環(huán)形漸變)。
StartPoint:漸變開(kāi)始位置。
EndPoint:漸變結(jié)束的位置。
Color:顏色選擇器。
Opacity:不透明度。
GradientStroke(漸變描述)參數(shù)介紹
Composite:合成選項(xiàng)。
Type:漸變模式(包括線性漸變/環(huán)形漸變)。
StartPoint:漸變開(kāi)始位置。
EndPoint:漸變結(jié)束的位置。
Color:顏色選擇器。
Opacity:不透明度。
StrokeWidth:描邊寬度。
LineCap:線帽(這種效果只有在激活下面的Dashes選項(xiàng)時(shí)才能看到)。
LineJoin:線段類型(圓角/導(dǎo)角/尖角)。
MiterLimit:角限制設(shè)置。
Dashes:調(diào)整描邊的虛線效果(包括段數(shù)和位移)。
(3)路徑效果小組
當(dāng)根據(jù)需要?jiǎng)?chuàng)建所需的圖形路徑并填充適當(dāng)?shù)念伾瓦吘墪r(shí),下一步將為這些圖形添加動(dòng)態(tài)效果。這里將使用具有Contents屬性的“路徑效應(yīng)團(tuán)隊(duì)”。在這個(gè)團(tuán)隊(duì)中,有各種各樣的動(dòng)態(tài)效果可供設(shè)置,下面將逐一介紹。
MergePath(路徑融合):該命令類似于路徑的布爾運(yùn)算,其主要功能是交叉并集Shapelayer下的幾個(gè)圖形,如圖所示。
MergePath(路徑融合)
TIPS:與布爾運(yùn)算命令不同,布爾運(yùn)算是針對(duì)Mask圖層的,而MergePath命令是針對(duì)Shapelayer圖層的。
OffsetPath(路徑偏移):該命令主要負(fù)責(zé)圖形路徑的膨脹或收縮偏移,并調(diào)整圓角,如圖所示。
OffsetPath(路徑偏移)
具體參數(shù)說(shuō)明
Amount:值(正數(shù)為向外膨脹,負(fù)數(shù)為向內(nèi)收縮)。
LineJoin:線段類型(圓角/導(dǎo)角/尖角)。
MiterLimit:角限制設(shè)置。
Pucker/Bloat(褶皺/膨脹):該命令主要用于創(chuàng)建圖形的常規(guī)褶皺和膨脹效果,如圖所示。其中,如果Amount值為正,則中心向外膨脹;如果Amount值為負(fù),則中心向內(nèi)收縮。
Pucker/Bloat(褶皺/膨脹)
Repeater(重復(fù)):該命令主要用于創(chuàng)建圖形的重復(fù)效果,并可以設(shè)置重復(fù)圖形的數(shù)量、旋轉(zhuǎn)和縮放參數(shù)。圖中顯示了使用圓路徑并賦予Repeater屬性的效果。
Repeater(重復(fù))
具體參數(shù)說(shuō)明
Copies:重復(fù)的數(shù)量。
Offset:偏移值。
Composite:合成選項(xiàng)。
Transform:變換參數(shù)。
AnchorPoint:中心點(diǎn)。
Position:位移。
Scale:縮放。
Rotation:旋轉(zhuǎn)。
StartOpacity:開(kāi)始時(shí)的透明參數(shù)。
EndOpacity:透明參數(shù)結(jié)束。
RoundCorners(圓角):該命令主要負(fù)責(zé)創(chuàng)建圖形的圓角效果,如圖所示。其中,Radius(圓角值)值越大,圓角效果越明顯,反之亦然。
RoundCorners(圓角)
TrimPaths(修剪路徑):該命令主要用于創(chuàng)建更常用的路徑運(yùn)動(dòng)效果,如圖所示,ICON動(dòng)態(tài)效果的制作非常實(shí)用。
TrimPaths(修剪路徑)
具體參數(shù)說(shuō)明
Start:路徑開(kāi)始時(shí)的位置。
End:路徑結(jié)束時(shí)的位置。
Offset:偏移值。
TrimMultipleShapes:多圖形修剪時(shí)的參數(shù)設(shè)置。
Individually:獨(dú)立類型(如果在同一Shapelaye層中有多個(gè)路徑,則該命令將使多個(gè)路徑動(dòng)畫(huà)依次完成運(yùn)動(dòng),而不是同時(shí)完成多個(gè)路徑動(dòng)畫(huà))。
Simultaneously:同期類型(與Individually類型相反,如果在同一個(gè)Shapelayer層中選擇此命令,所有路徑動(dòng)畫(huà)都將同時(shí)移動(dòng))。
Twist(扭曲):該命令主要用于創(chuàng)建路徑的扭曲變形效果,如圖所示。
Twist(扭曲)
具體參數(shù)說(shuō)明
Angle:扭曲角度。
Center:扭曲中心位置。
WigglePaths(路徑抖動(dòng)):如圖所示,該命令主要用于創(chuàng)建路徑抖動(dòng)或電波變形的效果。
WigglePaths(路徑抖動(dòng))
具體參數(shù)說(shuō)明
Size:尺寸。
Detail:細(xì)節(jié)參數(shù)。
Points:頂點(diǎn)類型(尖銳/光滑)。
Wiggles/Second:每秒抖動(dòng)的次數(shù)。
Correlation:抖動(dòng)段值。
TemporalPhase:時(shí)間相值。
SpatialPhase:空間相位值。
RandomSeed:隨機(jī)值。
WiggleTransform(路徑變換抖動(dòng)):這個(gè)命令類似于WiglePaths命令。兩者的區(qū)別在于WiglePaths控制單個(gè)路徑的抖動(dòng)效果,路徑本身會(huì)變形。WigleTransform更像是控制Shapelayer圖層的空間抖動(dòng)效果,單個(gè)路徑本身不會(huì)抖動(dòng)變形,如圖所示。
WiggleTransform(路徑變換抖動(dòng))
其具體參數(shù)配置與WiglePaths相同,但在此基礎(chǔ)上增加了AnchorPoint(中心點(diǎn))、Position(位移)、Scale(縮放)和Rotation(旋轉(zhuǎn))等參數(shù)。
ZigZag(路徑波折):該命令主要用于創(chuàng)建類似于均勻峰谷的路徑效果,如圖所示。
ZigZag(路徑波折)
具體參數(shù)說(shuō)明
Size:尺寸。
RidgesPerSegment:突起段數(shù)。
Points:頂點(diǎn)類型(尖銳/光滑)。